🔰방법.1 CSS 추가 설정[추천]
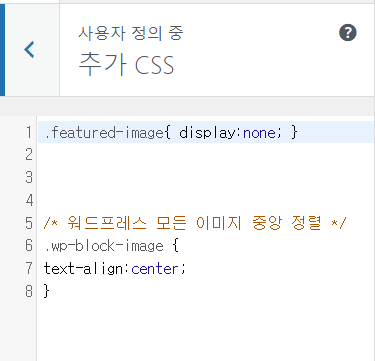
/* 워드프레스 모든 이미지 중앙 정렬 */
.wp-block-image {
text-align:center;
}
🔰방법.2 PHP 추가 설정[비추천]
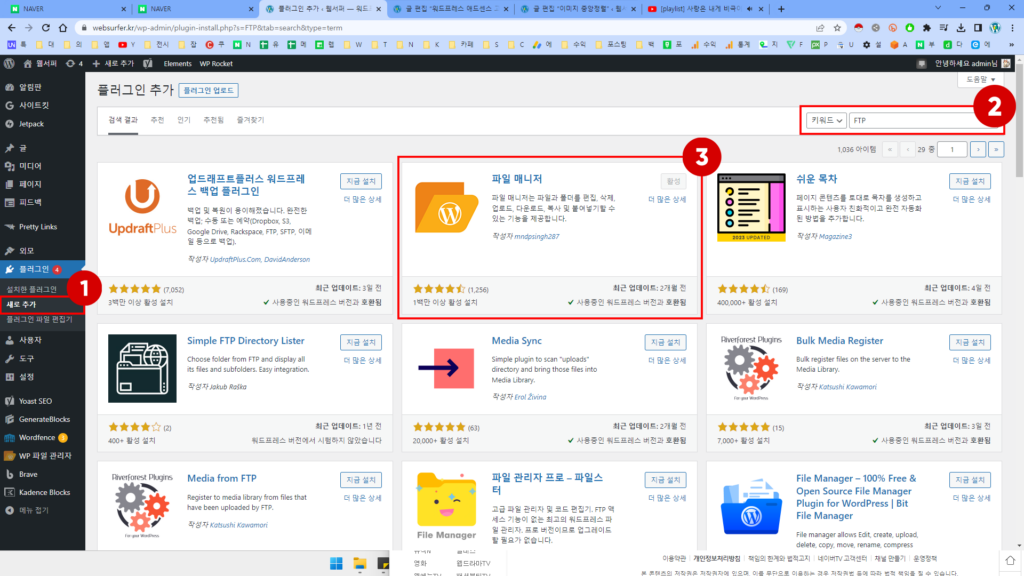
파일 매니저 플러그인 다운로드
플러그인 새로 추가 ➥ FTP 검색 ➥ 파일매니저 다운로드

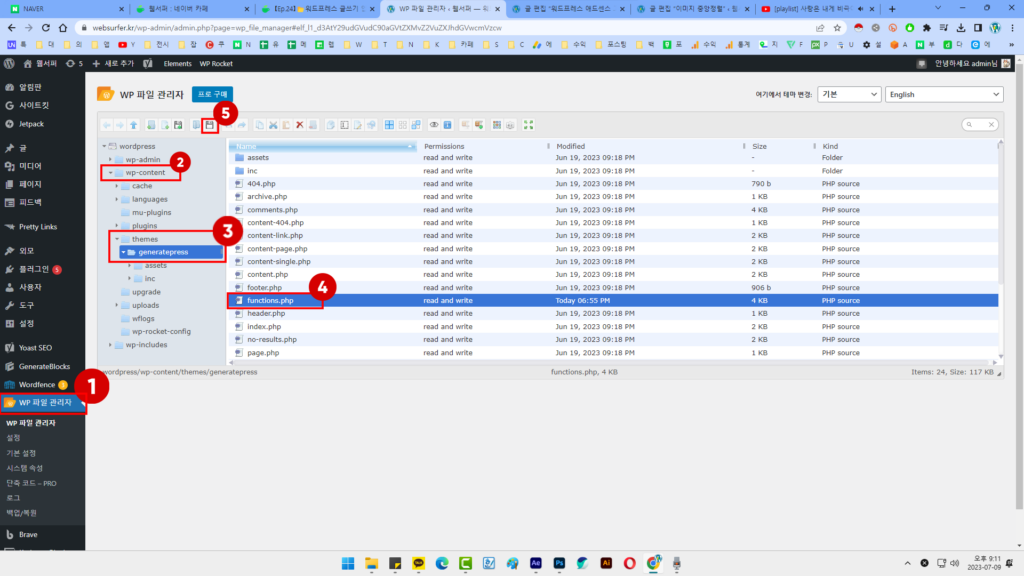
🔰파일경로 Functions.php 파일 다운로드
좌측 사이드바 파일 관리자 ➥ WP – Content ➥ Themes ➥ 사용 중인 테마 ➥ Functions.php 파일 바탕화면 다운로

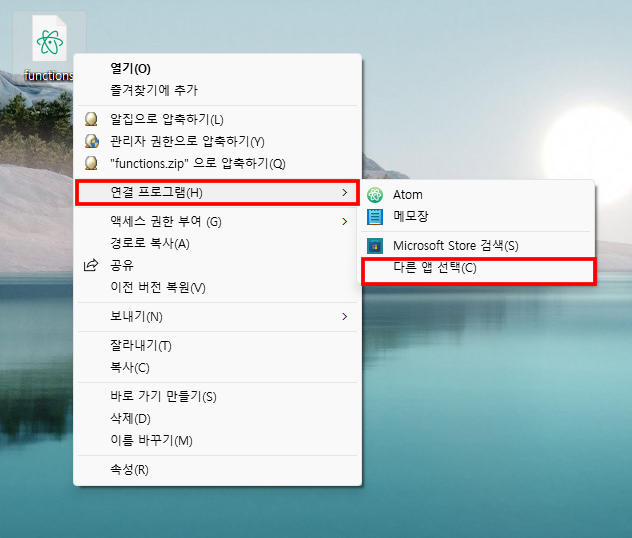
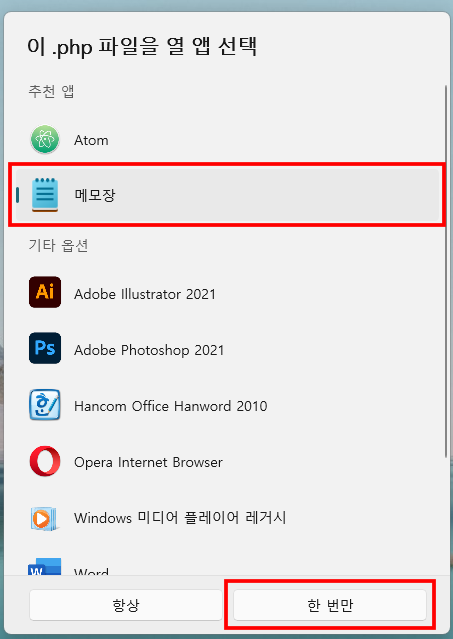
🔰TXT 메모장 연결프로그램
Functions 파일TXT 연결 프로그램으로 연결하기


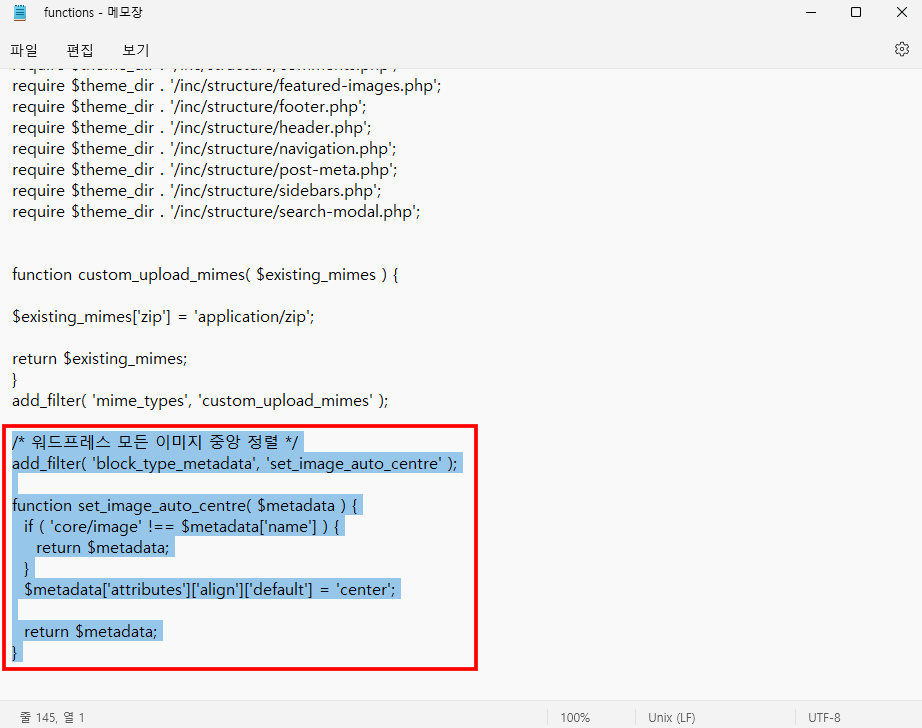
🔰이미지 중앙 정렬 코드 삽입
Functions.php 파일 오픈 후, 맨 아래 코드 삽입
/* 워드프레스 모든 이미지 중앙 정렬 */
add_filter( 'block_type_metadata', 'set_image_auto_centre' );
function set_image_auto_centre( $metadata ) {
if ( 'core/image' !== $metadata['name'] ) {
return $metadata;
}
$metadata['attributes']['align']['default'] = 'center';
return $metadata;
}
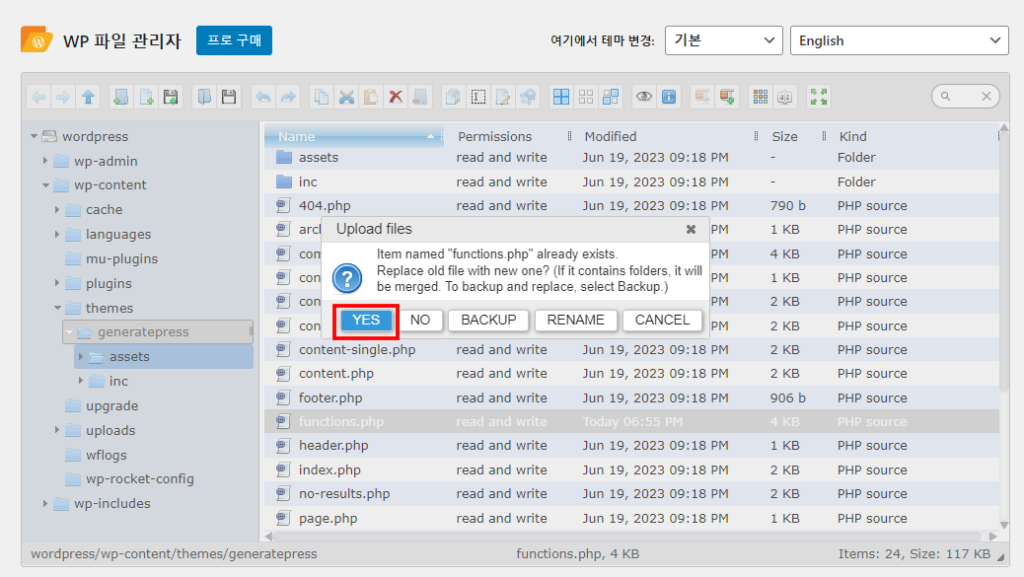
🔰테마에 수정된 .php 파일 업로드